Recently I was running a limited version of Visual Studio which didn’t allow me to build Azure packages because the VS and Azure bits were out of sync. So I ended up having to build the Azure bits by hand and I thought that in this post I would share how that was done. In this post we will create an ASP.NET MVC application and attach it to an Azure Web Role. After that, we will deploy it to our development fabric and run it.
Create the ASP.NET MVC Application
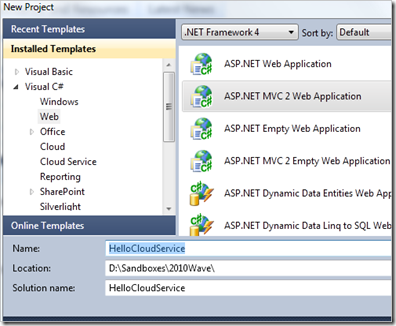
- Open Visual Studio, click New Project and create a new ASP.NET MVC 2 Web Application called HelloCloudService
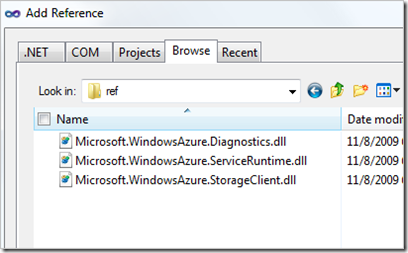
- Manually add a reference to the Azure .NET assemblies (these are located in the ref folder where you installed the SDK – the default path is C:\Program Files\Windows Azure SDK\v1.0)
- Change your Index action so that it looks like this:
public ActionResult Index() { if (RoleEnvironment.IsAvailable) { ViewData["Message"] = "Welcome to the Cloud!";} else { ViewData["Message"] = "Welcome to ASP.NET MVC!";} return View(); }
- Press F5 to run your web application and you should see that we are indeed NOT running in the Azure cloud fabric.
Create the Web Role
Next we will create our Service Definition (.csdef) and a Service Configuration which matches it (.cscfg)
- Go to the folder which contains your Web Application project folder and create another folder alongside it called WebRole
- Open the WebRole project and create a new text file named HelloCloudService.csdef. Open the file using Notepad. You can read about the schema for the Service Definition file here.
- Add the following text to your .csdef file and press save:
<ServiceDefinition name="HelloCloudService"
xmlns="http://schemas.microsoft.com/ServiceHosting/2008/10/ServiceDefinition"> <WebRole name="HelloCloudServiceWebRole"> <InputEndpoints> <InputEndpoint name="HttpIn" protocol="http" port="80" /> </InputEndpoints> </WebRole> </ServiceDefinition>
- Open the Windows Azure SDK Command Prompt in elevated mode, type the following command, and press enter (you will have to change any paths to suit your file locations):
cspack "D:\Sandboxes\2010Wave\HelloCloudService\WebRole\HelloCloudService.csdef"
/role:HelloCloudServiceWebRole;"D:\Sandboxes\2010Wave\HelloCloudService\HelloCloudService" /generateConfigurationFile:"D:\Sandboxes\2010Wave\HelloCloudService\HelloCloudServicePackage\HelloCloudService.cscfg" /out:"D:\Sandboxes\2010Wave\HelloCloudService\HelloCloudServicePackage" /copyOnly
Interesting things to take note of here are:
- We are generating a Service Configuration file named HelloCloudService.cscfg and placing it within the deployment package folder. This file is based on the Service Definition that we specified in step #3. So had we declared any configuration items in that .csdef file, there would be stubs for their values in the Service Configuration file.
- By using the /copyOnly flag, all files are copied into a folder hierarchy whereas omitting this flag would produce a .cspkg formatted file that would be used as a deployment package for deploying to Windows Azure. That’s what I showed in a previous post on how to deploy into the cloud as part of your build process.
- At this point you should have created a CloudService package folder and you should find it positioned like so:
- Looking at the structure of that folder we see an elaborate hierarchy:
- From the same elevated command prompt we can check to see the status of the Dev Fabric to see whether or not it is running:
You can find the reference documentation for CSRun.exe here. - We can see in the above image my Devfabric service is not running… let’s start it by typing the following commands:
csrun /devfabric:start
- At this point you should see the Devfabric service icon (it’s the one which looks like a blue Windows flag) appear in your system tray icons
- Now we can launch our Service on the devfabric by calling /run and passing in the path to the location of our package and the configuration file that we generated using CSPack
csrun /run:"D:\Sandboxes\2010Wave\HelloCloudService\HelloCloudServicePackage"; "D:\Sandboxes\2010Wave\HelloCloudService\HelloCloudServicePackage\HelloCloudService.cscfg" /launchbrowser
Things to pay attention to here are:
- We are specifying to pass in the Service Configuration file that we created previously as part of our packaging command
- After running that command, a browser window should appear with your web site hosted within it but now showing a message of “Welcome to the Cloud!”
- If you right click on the Devfabric icon in your system tray and select Show UI you will also so that your service is now indeed being hosted in the Devfabric









No comments:
Post a Comment